How to Draw a Light in a Floorplan
How to Draw a Floor Plan with SmartDraw
This is a unproblematic step-by-step guideline to help y'all draw a basic floor programme using SmartDraw.
- Choose an area or building to pattern or document.
- Take measurements.
- Kickoff with a bones floor plan template.
- Input your dimensions to scale your walls (meters or feet).
- Easily add new walls, doors and windows.
- Elevate and drop ready-fabricated symbols to customize your space: article of furniture, kitchen, bathroom and lighting fixtures, cabinets, wiring, and more than.
Watch the video and read below for more than.
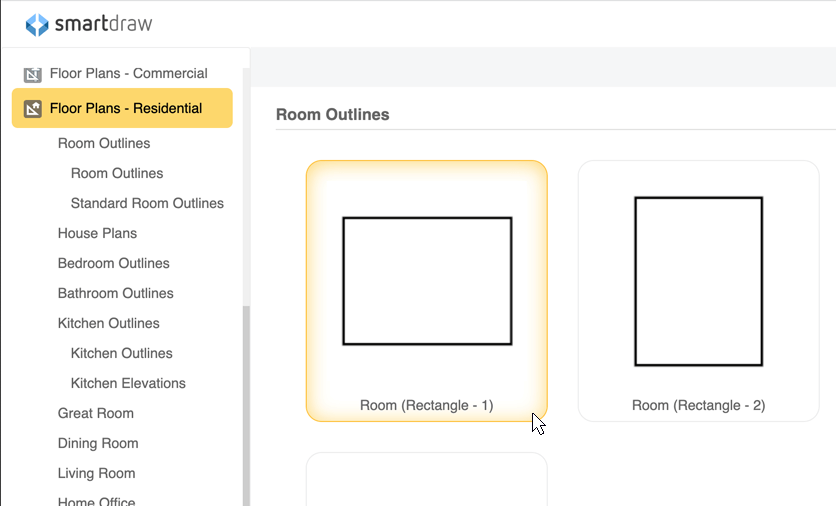
Pace one. Select a Room Outline
Open Flooring Plans - Residential from the diagrams list forth the left-hand side of the screen. You'll see a number of subcategories listed. Rather than choosing a kitchen template, we'll commencement with a basic room shape. It's highlighted as shown here: Room (Rectangle - i).

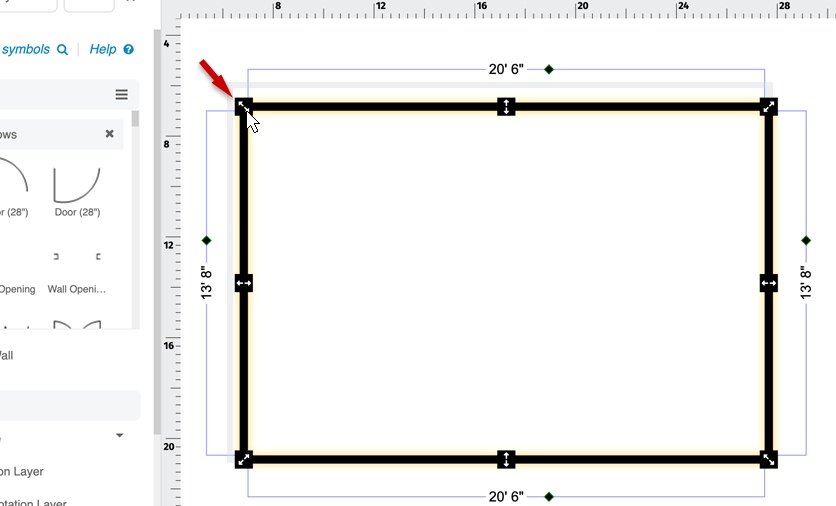
Pace 2. Input Room Dimensions
SmartDraw will open a work surface area for you with a rectangular room having default dimensions of xv'0" by twenty'0". You can change these dimensions in one of 2 ways. Either click on a wall and slide it to its desired length, or click on the dimension and blazon in the measurement you lot desire to use. When you practise this, you'll note that the contrary wall will resize to the same dimension automatically.
Nosotros want to re-size this room to thirteen'8" by 20'six".
To resize just one wall, click at the corner and drag to resize the wall. Clicking in the heart of the wall will keep both opposing walls the aforementioned size.

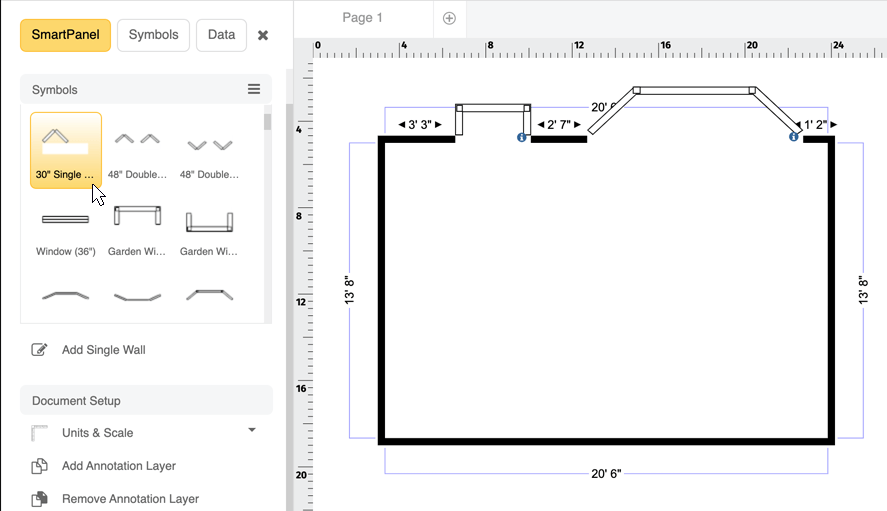
Step 3. Add Doors, Windows, and Wall Openings
You don't need to create openings in walls for your windows and doors; SmartDraw will do it for yous automatically. Our kitchen plan has 2 wall openings into adjacent rooms, plus a garden window over the sink and a bay window viewing into the dorsum m.
Click Add Wall Opening in the SmartPanel. Equally you move your cursor onto the page, you'll meet the wall opening shape. Position information technology anywhere on the advisable wall and y'all'll come across the icon modify from a stamp to an anchor, indicating you lot can click to adhere information technology to the wall. You can now resize the opening and move it effectually on the wall until information technology'south positioned where yous want.
Add windows in the same mode. From the SmartPanel, you'll run across a variety of door and window options. We'll add a garden window and a bay window, as shown below. Because the default size of the bay window is 12' across and ours measures but 6' nosotros had to adjust the size by clicking on the measurement and typing in the new figure.
Note that as you stamp elements into your work expanse, you can rotate them past clicking and holding on the rotate button and then moving your mouse around in a clockwise or counterclockwise direction. When you get information technology into the proper orientation, release the push button.

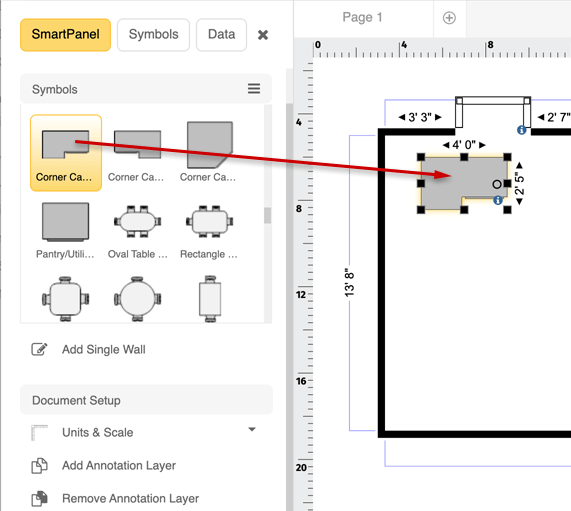
Step 4. Lay Out Countertops
Click on the drop-downward list in the SmartPanel and then select Kitchens. Yous'll come across a number of appliances, cabinets and countertops. If you're going to utilise stock cabinets, and so you should apply those hither instead of countertops since their sizes can't be changed. Our design will use custom cabinets, and then nosotros're going to lay out our countertop first.
We'll showtime by placing a corner counter in the upper left hand corner of the room. Merely stamp it anywhere in the room, so utilize the rotate push to turn it 180 degrees. Now drag information technology into position in the upper left-hand corner of the room, as shown.

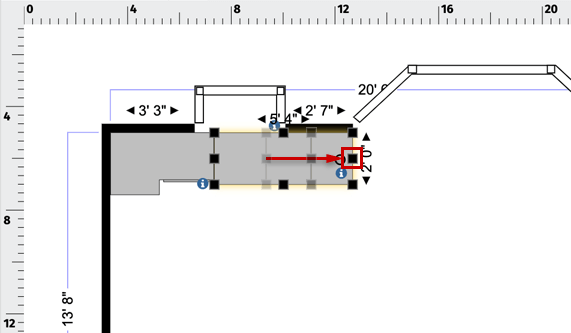
To resize the countertop, just click the edge you want to alter and elevate it into position. In this example, it's the upper right edge. Nosotros want our countertop to measure 12'0" across the north wall and 5'0" along the w wall.

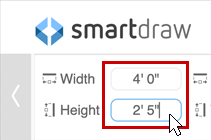
This can as well be done in the toolbar. Click the Design tab, then change the dimensions as shown below.

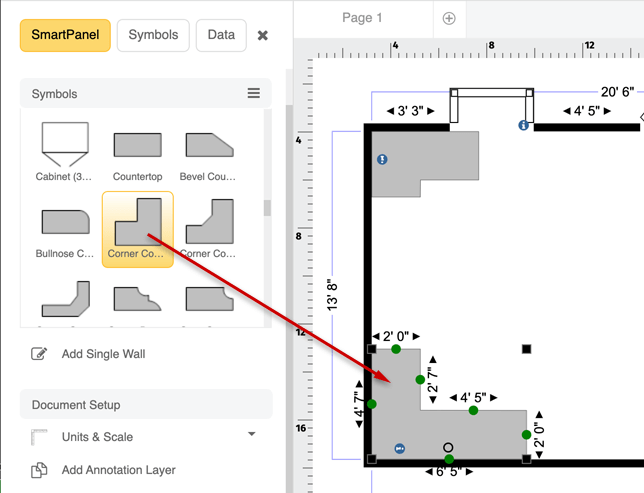
We're going to add another countertop in the lower-left hand (southwest) corner of the kitchen. This is washed the aforementioned style every bit the previous countertop. Once you rotate the countertop into its correct orientation, click the Design tab. Fix the width to 7'5" and the pinnacle to five'0" then motion it into position. Your floor plan should now look like this:

Add Sink
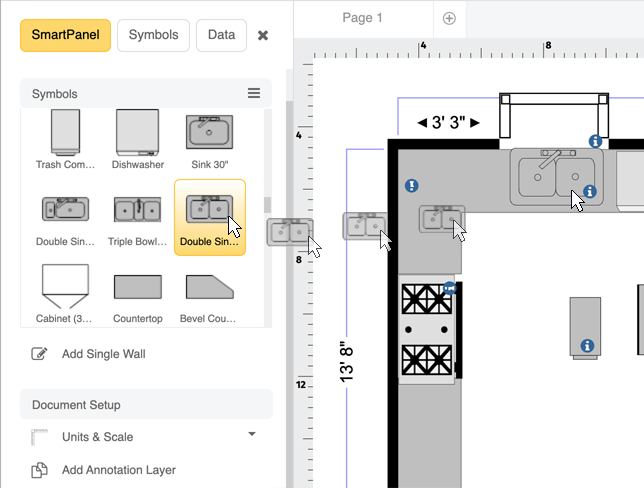
Now nosotros tin place a sink in the countertop nether the garden window. Select the double sink 36", click on it and stamp information technology into place. Whatever time you lot need to arrange the placement of any object in your flooring programme drawing, just click on it and motility it using your mouse or the management arrows on your keyboard. Your drawing now looks similar this:

Footstep 6. Add Appliances
Our kitchen will be equipped with these appliances:
- 42" gas range and oven
- Range hood
- Side-by-side counter-depth refrigerator
- Standard-sized dishwasher
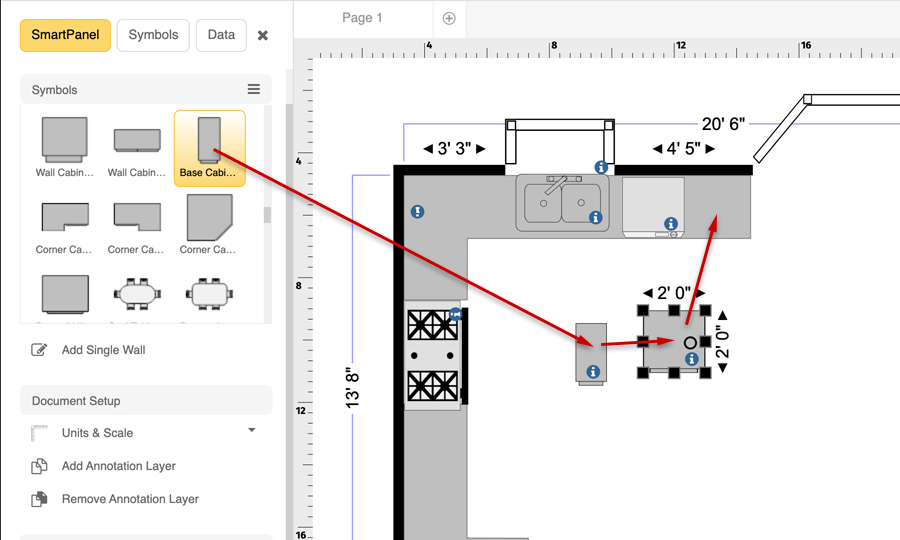
We practise this in much the aforementioned mode as we did with the other blueprint elements. Select the item you lot desire, stamp it onto your work area, and so drag it into position. Using the arrow keys is the easiest way to fine-tune placement of items. Nosotros'll start with the dishwasher:

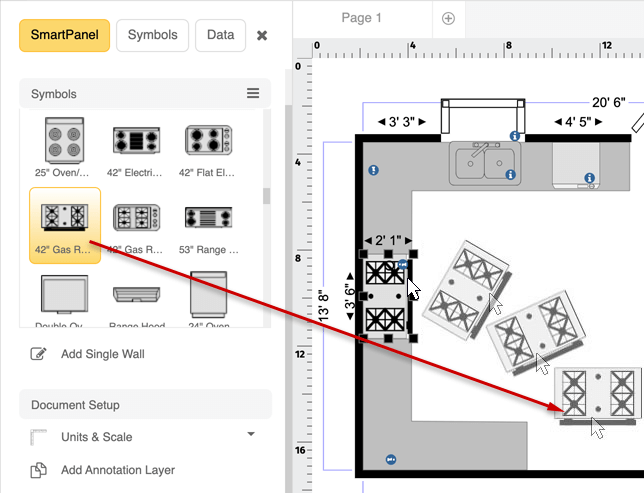
Now we'll add together our 42" gas range/oven. Exercise this the same style, by selecting the item and stamping it on the work area. Utilize the rotate button to orient it correctly, and then drag it into position. Use the arrow keys, as needed, to fine tune its placement.

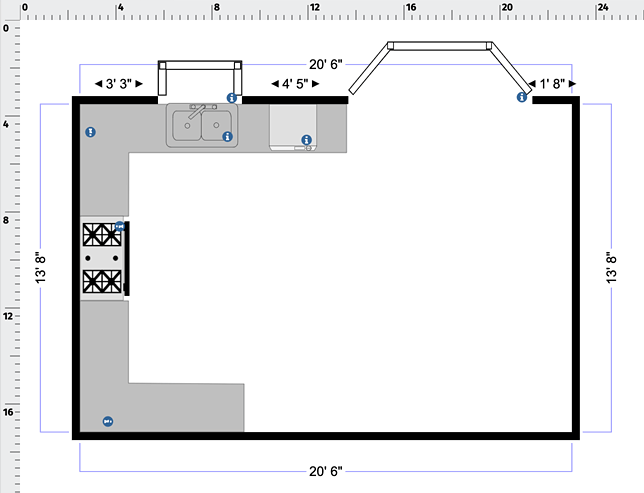
Now follow the verbal same steps to add together a range hood and the 26 cubic-human foot side-by-side refrigerator. Make sure to rotate both into proper alignment. When you lot end, your kitchen floor plan cartoon will look like this:

Footstep 7. Add Base Cabinets
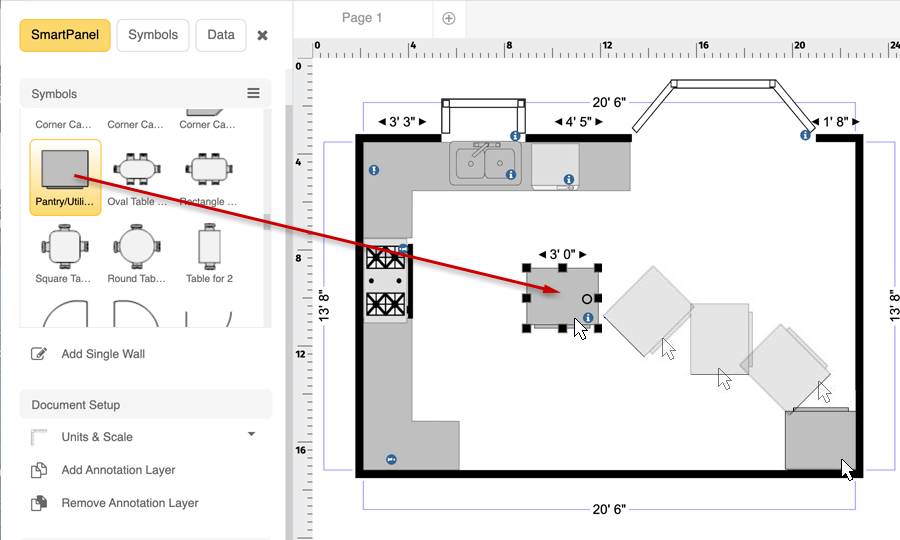
Next, we'll add together a pantry cabinet in the lower right-paw (southeast) corner of the kitchen. Select the Pantry/Utility Cabinet from the SmartPanel, rotate it and drag it into position.

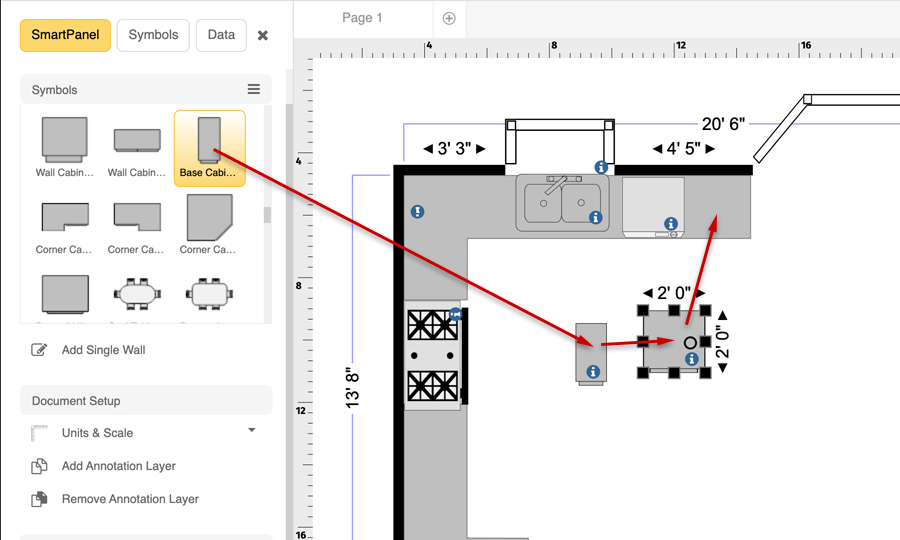
Next, we'll add together base of operations cabinets to our plan. As mentioned previously, we're designing for custom cabinets, so we're non limited to standard sizes. The default base chiffonier is 12" wide past 24" deep. By sliding our dishwasher left a few inches, nosotros can fit a 24" base cabinet to the correct. We tin can resize this cabinet to exist ii'0" in width and 2'four" in height (depth), then slide information technology into position.

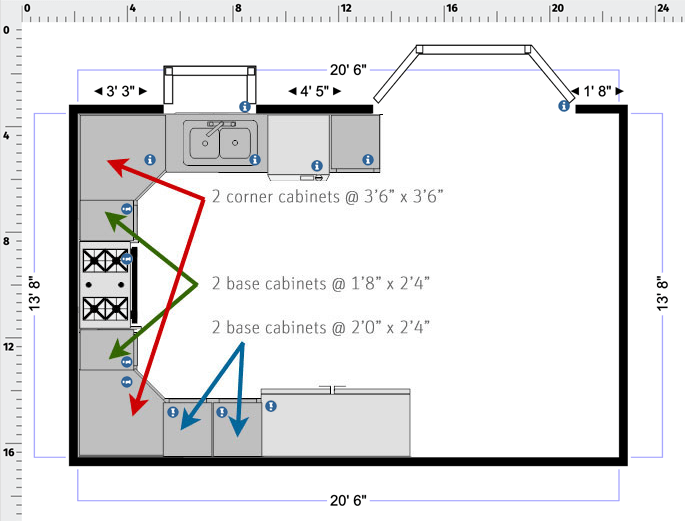
At present we'll add a pair of corner cabinets and more base cabinets. Once again, resize and rotate them into position as you've done with the other items. Our kitchen floor program now looks like this:

Step viii. Add Upper Cabinets
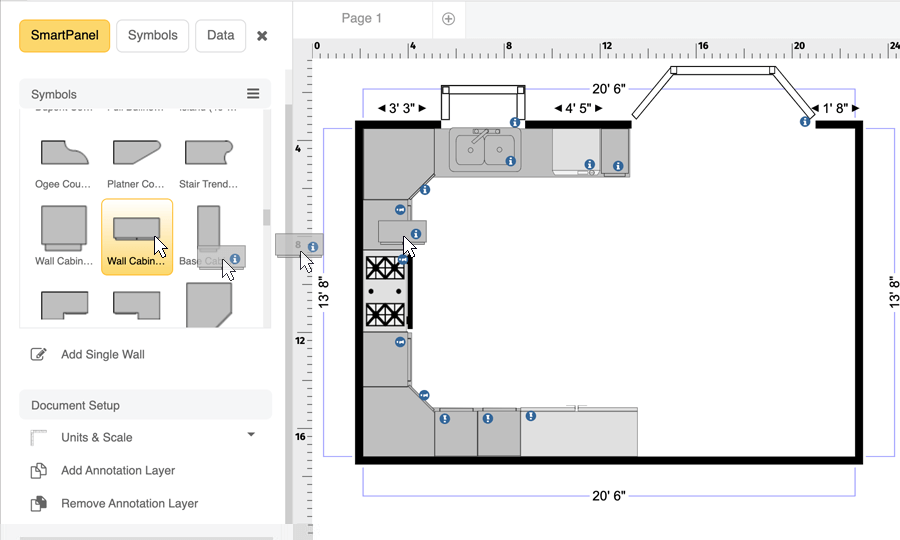
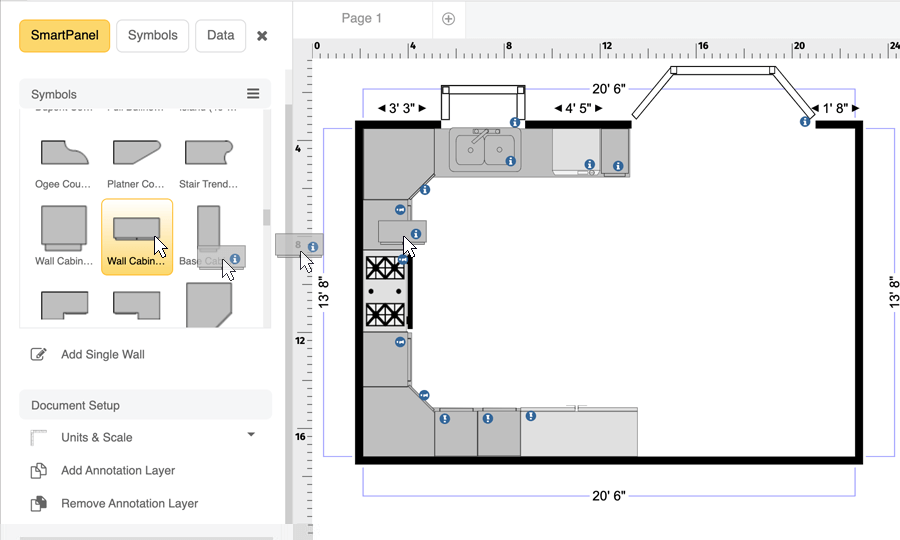
We'll add upper cabinets in a similar manner. Select Wall Cabinet from the SmartPanel. The default size is one'0" past 2'0", which we want to change to 1'4" by 1'8". Afterwards rotating it 90 degrees and dragging it into position, we'll want to brand three more exactly similar it. To do this, right click on the item, select Copy and so Paste. Each time y'all do this, drag the newly created upper chiffonier into position, equally shown below.

At this point, you're ready to complete the upper cabinets. Feel gratuitous to experiment with what you've learned and so far. Effort adding a smaller corner cabinet in the lower-left corner and open up shelves betwixt it and the refrigerator. Then add together upper cabinets in a higher place the refrigerator. The final design should look something like this:

Source: https://www.smartdraw.com/floor-plan/how-to-draw-a-floor-plan.htm
Post a Comment for "How to Draw a Light in a Floorplan"